WebARとは?
画像を交えてわかりやすく解説
WebARとはWebブラウザ上でAR(拡張現実)を体験できる技術です。
従来はARを体験するには専用のアプリをインストールする必要がありましたが、
WebARの技術により、スマホやタブレットをかざすだけで手軽にARを体験できるようになりました。


WebAR普及前
専用機器やアプリが必要 業務用ARなど一部の人・シーンのみで活用


WebAR普及後
専用機器やアプリ不要でARを体験できる 活用の幅の拡大
WebAR体験の流れ
WebARではアプリのインストールなしに、マーカーもしくは空間にスマートフォンをかざすだけで体験ができます。
アプリインストール不要
-
 ステップ1カメラを起動しコードを読み込む
ステップ1カメラを起動しコードを読み込む
またはURLからアクセス -
 ステップ2マーカーもしくは空間にかざす
ステップ2マーカーもしくは空間にかざす -
 ステップ3ARが表示され体験が始まる
ステップ3ARが表示され体験が始まる
WebARの仕組み
WebARは以下の流れで
現実世界の映像にARコンテンツを表示させています。
-
 1
1QRコードやURLからAR体験サイトを開くと、カメラが起動します。
-
 2
2カメラを通して現実世界の映像を取得します。
-
 3
3カメラの映像やジャイロセンサーなどから得られるデータを使って、環境の分析と空間のトラッキングをします。
-
 4
4トラッキング情報を基に、ARオブジェクトの位置やサイズを計算します。
-
 5
5カメラを通して取得した映像に3DモデルなどのARオブジェクトを合成して表示します。
使用している技術
WebARは主にWebGL、平面認識技術、画像認識技術の
3つのWeb技術を基盤としています。

WebGL
Webブラウザ上で3Dグラフィックスを描画する際に用いられる技術です。 環境に左右されにくく、高速かつ安定して3D要素を表示します。
平面認識技術
コーナー点や特徴点を用いて現実の空間の床や机などの平面を認識し、その上にオブジェクトを出す際に使用する技術です。
画像認識技術
パッケージのラベルやロゴ、絵葉書など様々なものをトラッキングの対象とし、画像をマーカーと認識することでその周囲にARを表示する技術です。
WebARとアプリ比較表
WebARとアプリでは利用しやすさなどの違いがあります。
目的や用途に合わせて使い分けることをおすすめします。
 ブラウザでARを起動
ブラウザでARを起動(WebAR)
 アプリでARを起動
アプリでARを起動
- 多くの人に体験してもらいたい企画
- イベントや店舗など混雑する場所で行う企画
- 期間限定の企画
- 年賀状、メッセージカードなど、個人的で簡単に作成できるもの
- 情報量が多い・複雑なコンテンツを作成したい場合
- 家など通信量が安定した環境で使用する想定のコンテンツ
- 継続して行う企画
WebARの活用シーン
以下のような場面にはWebARが適しています。
 イベントや展示会、スタンプラリーなど、多くの人に気軽に活用してもらいたい場面
イベントや展示会、スタンプラリーなど、多くの人に気軽に活用してもらいたい場面
 メッセージカードや年賀状、名刺、パンフレットなど、誰かに渡すものの場合
メッセージカードや年賀状、名刺、パンフレットなど、誰かに渡すものの場合
 季節ごとのイベントや期間限定の企画など
季節ごとのイベントや期間限定の企画など
 お菓子など安価で短期間で利用が終わる商品につけたい場合
お菓子など安価で短期間で利用が終わる商品につけたい場合
WebARの活用例
ARを楽しみたい個人の方
飛び出すAR絵本

3Dの立体の絵本が楽しめます。 ページごとにお話の内容がアニメーションで動き、ナレーションもあるため音でも楽しめます。 印刷物とARの組み合わせで、すでに知っているお話でも新しい視点を楽しめます。
試してみるどこでも瞬時に巨大迷路へ

目の前に巨大迷路が出現します。実際に中を歩き回ることができるため、本物の巨大迷路へ迷い込んだような体験が可能です。 設営費、人件費などのコストをかけずにアクティビティを企画することができます。
試してみる自分で操作できる!ラジコンAR

コントローラーを操作することでARラジコンが楽しめます。 従来のラジコンは広い場所で遊ぶことが想定されていましたが、ARラジコンでは場所を選ばずにプレイできます。
試してみる成果を出したい法人の方
お菓子のプロモーションAR

商品パッケージをスキャンするとARが表示されます。お菓子の世界観を面白く伝え、自社製品のPRや販促に活用できるARです。 インストール不要なWebARにすることで、お菓子を食べる前・食べた後のその場で体験することができます。
試してみるより多くの情報を ARチラシ

新店舗オープンチラシに記載されているQRコードからカメラを起動・ARへアクセスすると、ARチラシが出現します。 動画や施設イメージなど、紙面だけでは表現できない情報を付け加えることができます。
試してみるARでお祭り気分を演出

指定の建物を認識すると、周辺に3Dオブジェクトが出現するARです。VPS(ビジュアルポジショニングシステム)という、GPSと画像認識の技術を応用し、位置合わせを行っています。現実的には装飾が難しいものでも、WebARを活用して一時的に表現することができます。
試してみるWebARの種類
WebARにはマーカーの有無、認識方法の違いなどによって、
さまざまな種類のARがあります。
マーカーの有無による違い

マーカー
写真や画像(マーカー)の特徴を捉えることで認識を行います。名刺やポスター・看板などにマーカーを印刷することで、あらゆるものをARコンテンツ化できます。
マーカーなし
空間にARを出現させることができます。360°見回すことができるのが特徴です。認識方法の違い
画像認識
特定の画像をマーカーとして登録し、画像を認識することでARコンテンツを表示させることができます。平面認識
平面を認識し、空間に3Dの素材を実寸台で設置することができ、また近づく遠ざかるなどの表現を行うことができます。ハンドトラッキング
手や指の形を認識してコンテンツを表示します。手をインターフェイスとして「押す」「触る」「動かす」といった動作がAR上で可能です。顔認識
顔の移動、回転を追跡することで、顔を起点に任意の画像や3Dモデルの配置・表示を行うことができます。
位置認識
GPSから取得した位置情報を基にARコンテンツを表示します。地磁気センサーや加速度センサーを組み合わせてより精度を高くすることも可能です。
ぬり絵・イラスト
ぬりえした紙を撮影。塗った部分がARとして表示し、動かすことができます。WebARの作成方法
WebARを作成するには0からコードを書いて作成する方法と、ツールで作成する方法の2種類があります。

コードを書いて作成
(フルスクラッチ)
開発に必要なツールやライブラリをインストールし、HTMLでマーカーを読み取るためのコードやJavaScriptで3Dモデルを表示させるためのコードなどを書いて制作します。
制約が少なく、自由な動きの指定などができますが、技術的な知識が必要なため、気軽に作成したい場合には向きません。


ツールで作成
ツール上に環境や素材が揃っているため、環境構築や3Dモデルの作成を自分で行う必要なく、知識がなくともARを作成することができます。
無料で使えるツールもあり、コストをかけずすぐに始めることができます。
コード編集機能があるツールなら、インタラクティブ性(動きや反応)をさらに追加したい場合は編集することもできます。

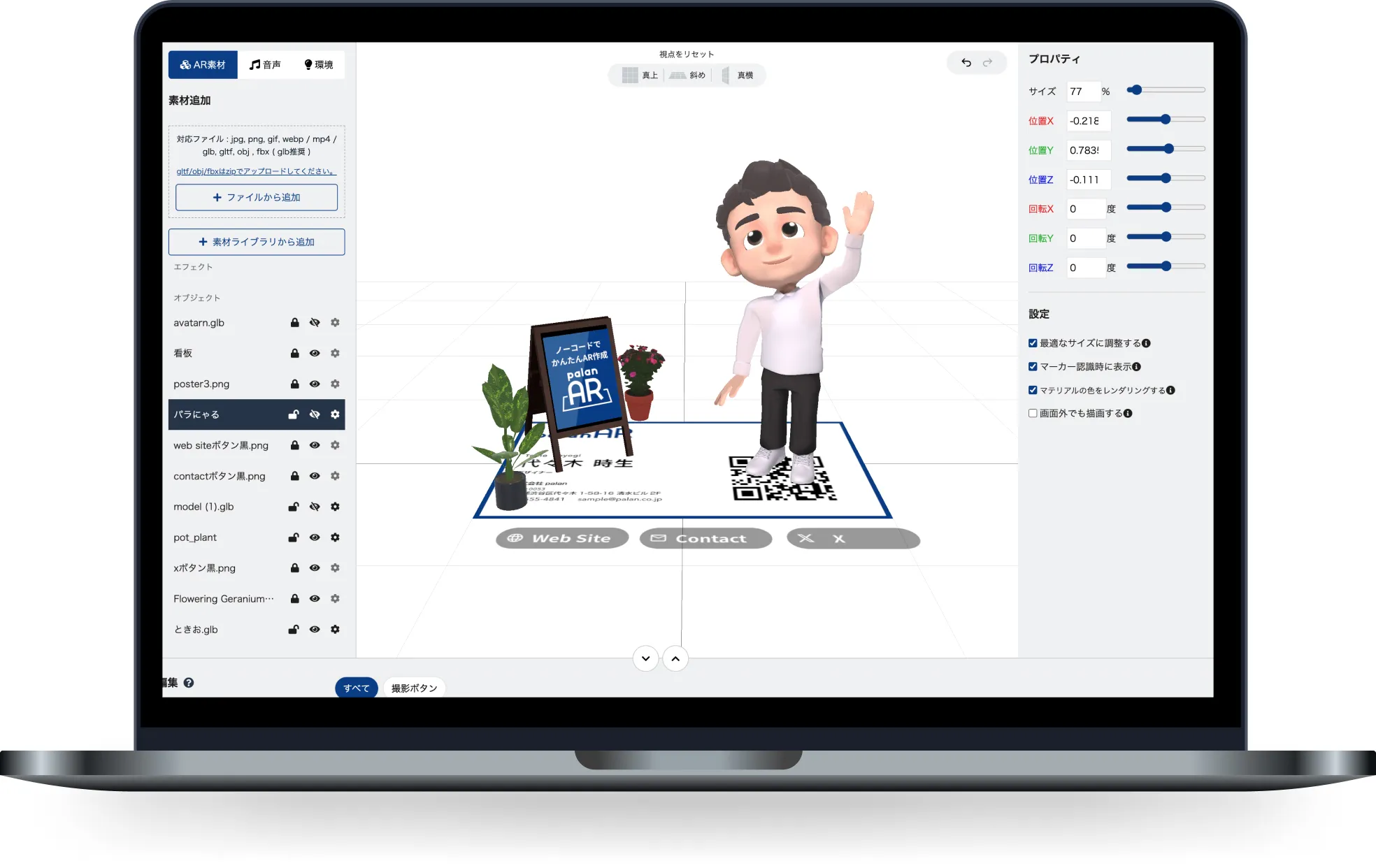
palanARのご紹介
palanAR(パラナル)は専門的な知識がなくても直感的にARを作成できる、ノーコードAR作成ツールです。
ブラウザ上で、個人のAR作品からビジネスシーンでの利用まで、さまざまな用途に対応するARを自由自在に作成できます。


